Why supporting SVG files is making our designer so happy

Templafy now supports uploading Scalable Vector Graphic (SVG) files to the Templafy Image Library.
SVG is a relatively new format that PowerPoint started to support in 2016. Adding this new format to the Templafy Image Library has a positive impact on end-user experience and the designers whose task it is to create company icons and simple logos. This blog will explore the benefits from both these perspectives.
What are SVG files?
SVG stands for Scalable Vector Graphics, and it’s a file format with inbuilt responsiveness that allows for scaling. Vector images are so called because they are defined by 2D points connected by lines and curves that can be scaled up and down without any distortion while retaining the original shape. They are best used for icons and simple logos.
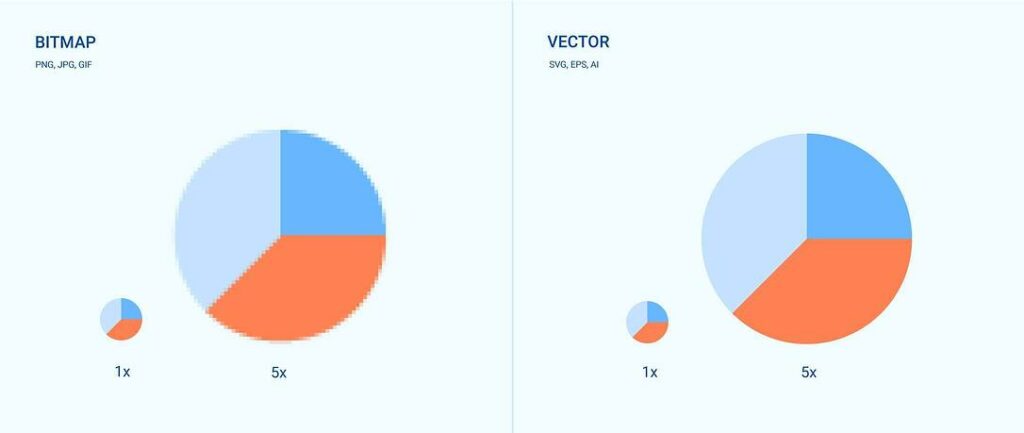
The difference between SVG and Bitmap files
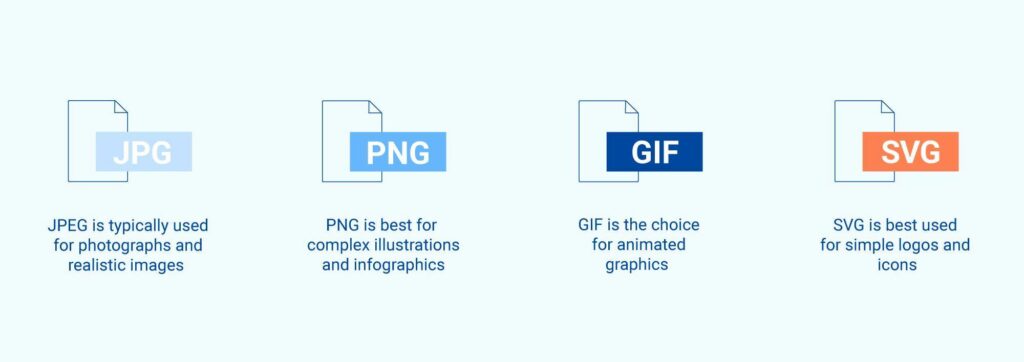
Bitmap (or raster) files, which include JPEG, PNG, and GIF, are constructed differently to vector files. Bitmaps are pixel based, meaning they are made up of a grid of colored squares. The information they hold is fixed; they cannot change or reveal any more detail than their pixels contain. And it’s the reason pixelation occurs when a bitmap image is zoomed over 100%. Bitmaps are single layers of information; the color and shape are not individually identifiable. In many respects, it might be useful to think of bitmaps as photographs and vector graphics as organic elements with expansion and color adjustment possibilities.

The definitive guide to template management
Increase productivity when creating documents
Inbuilt scalability and flexibility
Vector graphics are not made from pixels. Their construction is a code that describes the graphic in terms of its visuals: shape, color, dimensions. And because it is a code, adjusting the size or colors is a simple matter of changing the code. Every aspect (or layer) of an SVG graphic is defined by vectors, and this means that the layers that make up the image are separable and adjustable, with a transparent background, and not static like a photograph. This flexibility to adjust layers of the SVG file (the color, for example) means that graphic designers, in particular, get very excited when SVG becomes an available format.

SVG-whiz, Erika is the graphic designer at Templafy. We asked her why the introduction of SVG file format in the Image Library was such a good thing for graphic designers like her who work with Templafy.

What are the best things from your perspective about having SVG as an option in the Templafy Image Library?
“One size fits all”
“There are a lot of reasons SVGs in Templafy are making me happy! Firstly, there’s no longer a need to have multiple PNG files in the icon library, because SVGs are a one size fits all solution. For example, with companies that have many icons – let’s say 100 – and these are requested in 3 different sizes. That’s 300 PNGs to prepare and upload. Now let’s also say they are required in 4 different colors. Now I’m looking at preparing 1200 PNGs. While I can collect assets and export them in batches, it’s still a manual task I can avoid with SVGs. And from the end-user perspective, one single adjustable icon in the Library means fewer icons to search and select, plus it empowers them to make adjustments themselves, without having to ask for help.”
“Resolution independent”
“We have a large collection of icons in our Library which are used a lot in PowerPoint, and up until now, I’ve had to spend quite a lot of time preparing any new icons in multiple formats. They also need to be Retina and high-resolution optimized for the times they’re presented on different screens. We’ve been using PNG files until now, and I’ve been the person providing them in the correct quality at different sizes. Now that we’ve started using SVGs, anyone can resize independently without concern for quality. SVGs are resolution independent, meaning whether the PowerPoint ends up on a 4K TV or a Retina screen – the quality is always there – even if the icons are resized dramatically.”
“PowerPoint presentations are a lot lighter if using SVGs instead of bitmaps”
“Vector files are typically smaller than bitmaps and that’s a positive. They’re smaller because a bitmap stores color information for each pixel that makes up the image whereas vector images only store the code that makes up the image. Naturally, this takes up less space. So, for any large PowerPoint presentations containing a lot of images, the file is a lot lighter if using SVGs instead of bitmap files.”
Visual elements and recommended formats: